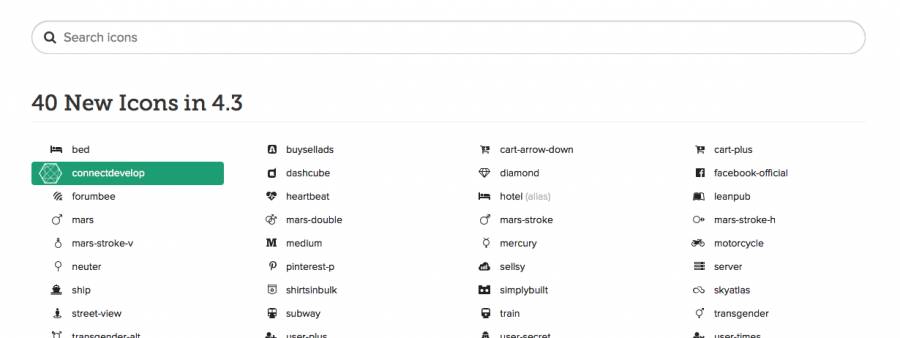
Для замены любой иконки, нужно перейти на страницу со списком иконок:
Выберите иконку визуально или используйте поиск.
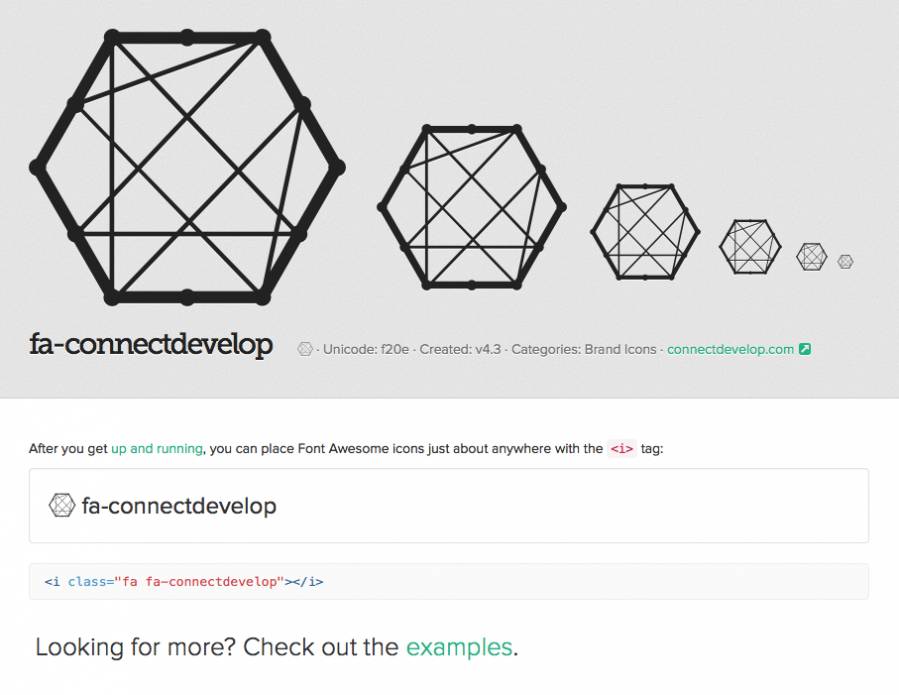
После нажатия на выбранную иконку, в открывшейся странице, скопируйте класс внутри тега <i> и вставьте его в нужное место, на вашей странице.
Пример
Рассмотрим пример замены иконки в текстовых блоках. Имеем данный код и результат:
<div class="col-3 service_box">
<a href="#">
<i class="fa fa-paint-brush"></i>
<h6>Уникальный дизайн</h6>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus earum atque sit minus labore quaerat enim, velit magni quasi quibusdam.</span>
</a>
</div>
<a href="#">
<i class="fa fa-paint-brush"></i>
<h6>Уникальный дизайн</h6>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus earum atque sit minus labore quaerat enim, velit magni quasi quibusdam.</span>
</a>
</div>
<div class="col-3 service_box">
<a href="#">
<i class="fa fa-connectdevelop"></i>
<h6>Уникальный дизайн</h6>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus earum atque sit minus labore quaerat enim, velit magni quasi quibusdam.</span>
</a>
</div>
<a href="#">
<i class="fa fa-connectdevelop"></i>
<h6>Уникальный дизайн</h6>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus earum atque sit minus labore quaerat enim, velit magni quasi quibusdam.</span>
</a>
</div>