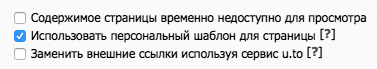
Итак начнем. Для начала, заходим на страницу и открываем ее редактор. Внизу ставим галочку возле "Использовать персональный шаблон для страницы".

Сохраняем страницу и идем в ПУ сайта.
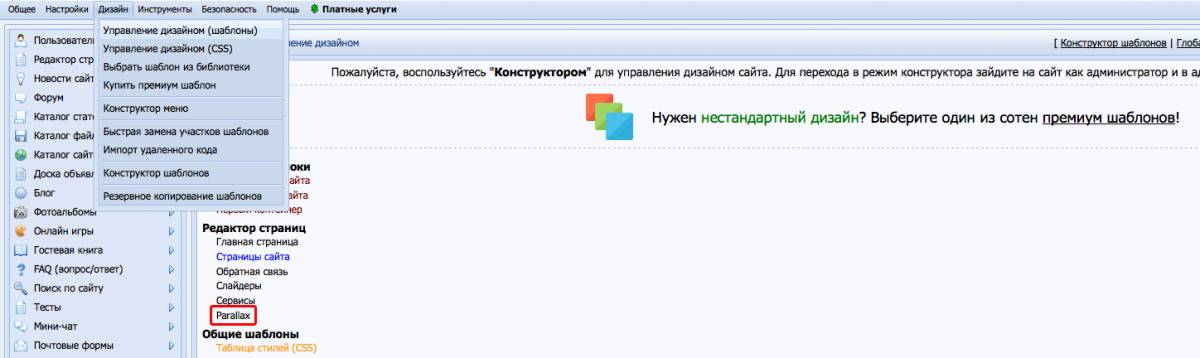
В управлении дизайном, находим нашу страницы и открываем шаблон данной страницы. Внутри тега <body>...</body> находим данный код.
<section class="middle clr">
<!-- <middle> -->
<section class="content" style="padding:0;">
<!-- <body> -->$ CONTENT $<!-- </body> -->
</section>
<!-- </middle> -->
</section>
Это та часть вашей страницы, которая содержит в себе контент. То есть, на которой есть визуальное редактирование страницы, при ее просмотре. Вы можете размещать любой текст, информеры, видео и прочее, вставив его в блок с эффектом parallax возле кода, который вы видели чуть выше.
<!-- <middle> -->
<section class="content" style="padding:0;">
<!-- <body> -->$ CONTENT $<!-- </body> -->
</section>
<!-- </middle> -->
</section>
Например
<div class="parallax-block">
<section class="middle clr" style="text-align: center;">
<img src="http://citypotal.at.ua/images/parallax/parallax-txt.png" border="0" style="width: 60%;" alt="" />
</section>
<div id="parallax" style="background-image: url('/images/parallax/parallax-back-wave.jpg');"></div>
</div>
<section class="middle clr">
<!-- <middle> -->
<section class="content" style="padding:0;">
<!-- <body> -->$ CONTENT $<!-- </body> -->
</section>
<!-- </middle> -->
</section>
<section class="middle clr" style="text-align: center;">
<img src="http://citypotal.at.ua/images/parallax/parallax-txt.png" border="0" style="width: 60%;" alt="" />
</section>
<div id="parallax" style="background-image: url('/images/parallax/parallax-back-wave.jpg');"></div>
</div>
<section class="middle clr">
<!-- <middle> -->
<section class="content" style="padding:0;">
<!-- <body> -->$ CONTENT $<!-- </body> -->
</section>
<!-- </middle> -->
</section>