Для начала нам необходимо обзавестись учетной записью Google.
Затем отправляемся на сайт Feedburner.
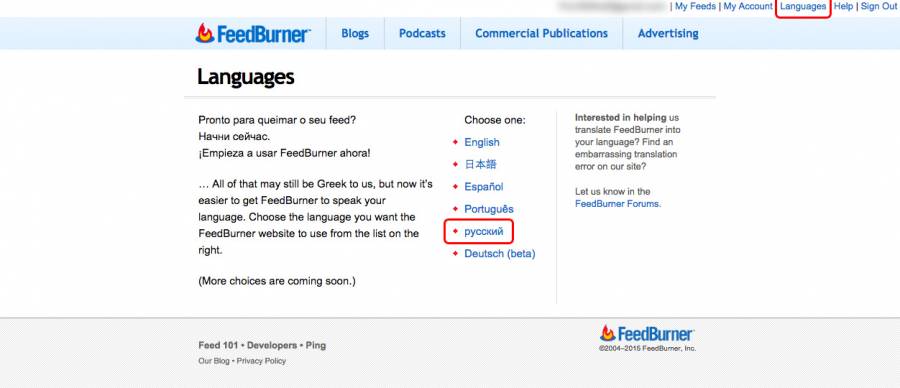
Для начала переключите язык на русский.

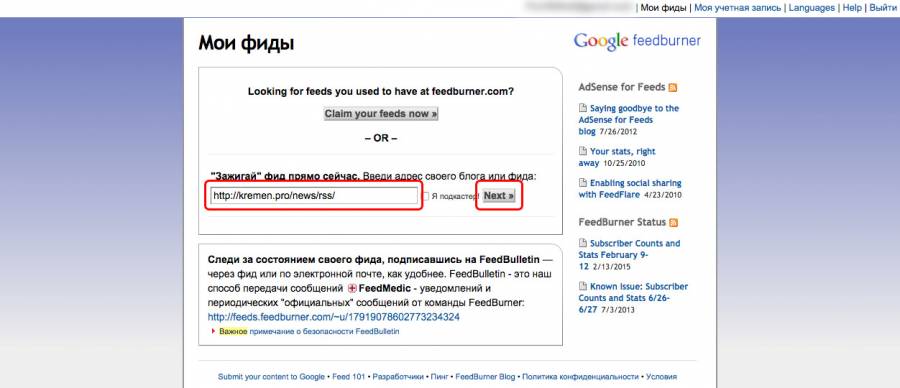
Теперь необходимо выбрать RSS-ленту. Примечательно то, что это может быть практически любой модуль системы.
- Новости - http://sitename.com/news/rss/
- Статьи - http://sitename.com/publ/rss/
- Файлы - http://sitename.com/loads/rss/
- Фото - http://sitename.com/photo/rss/
- и т.д.

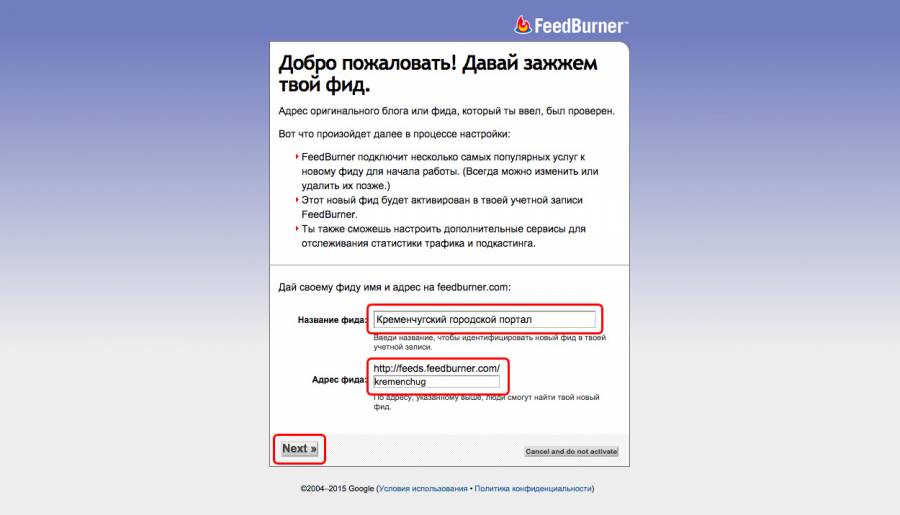
В открывшемся окне укажите название фида. Это может быть название вашего сайта, ссылка или любой другой текст. Латинскими буквами пропишите адрес фида. Нажмите "Next". Примечание! Если адрес указанный вами уже занят, вы увидите ошибку. В этом случае замените его и снова нажмите "Next"

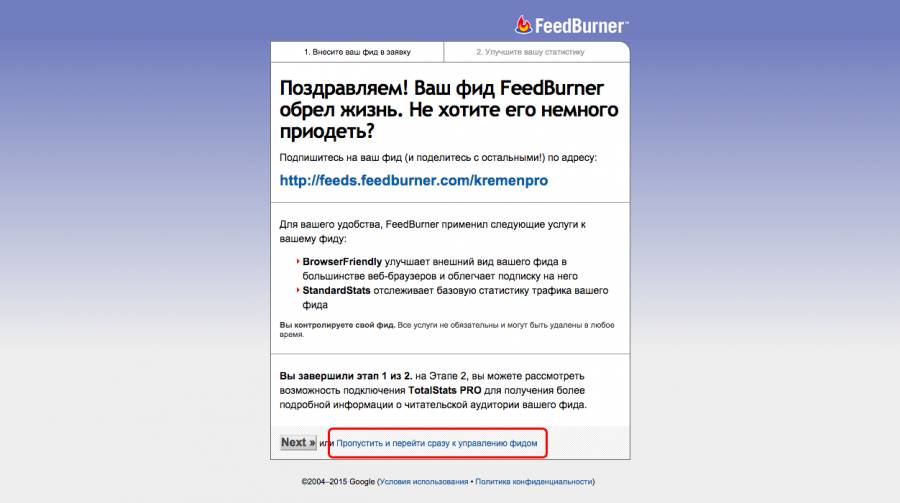
После чего вас поздравят с успешным созданием фида. Мы это все пропускаем, нажав на «Пропустить и перейти сразу к управлению фидом» и переходим к настройкам.

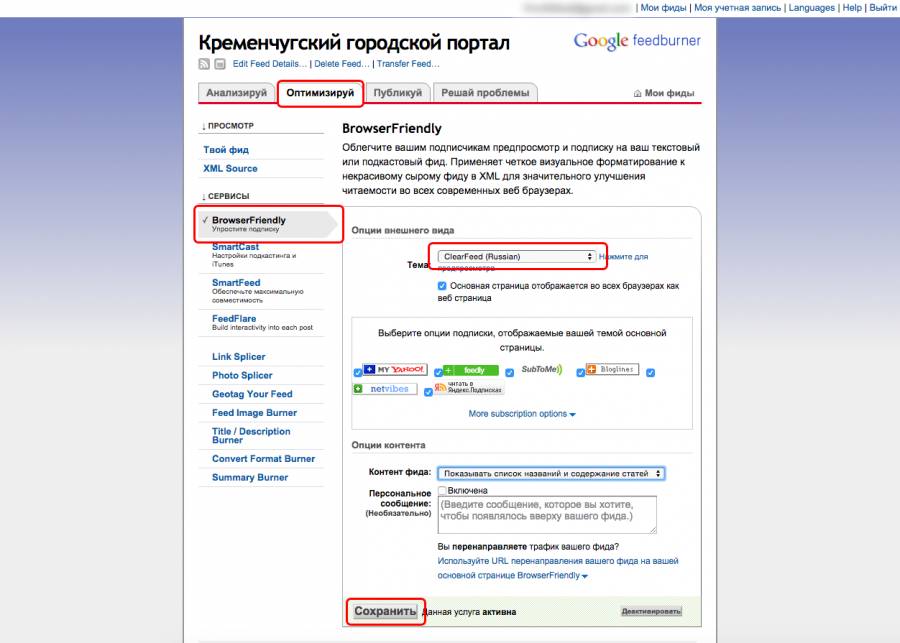
В открывшемся окне выбираем "Оптимизируй", далее вкладку "BrowserFriendly" и в опциях внешнего вида выбирваем "ClearFeed (Russian)". Внизу страницы выбираем "Сохранить".

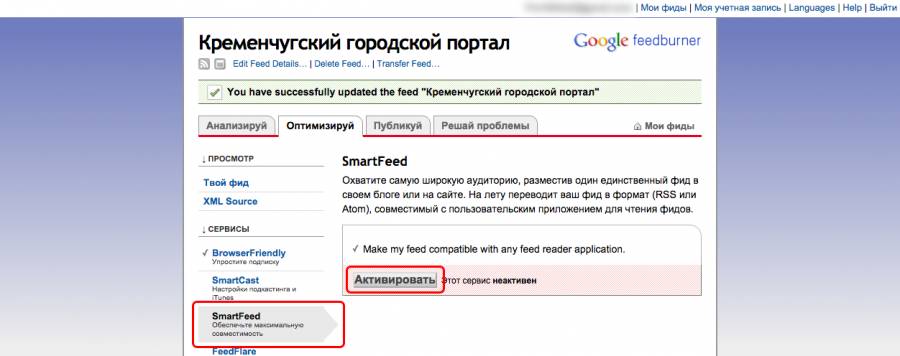
Далее выбираем "SmartFeed" и здесь жмём "Активировать". Это нужно для того, чтобы ваш RSS-поток был совместим со всеми программами и везде работал корректно.

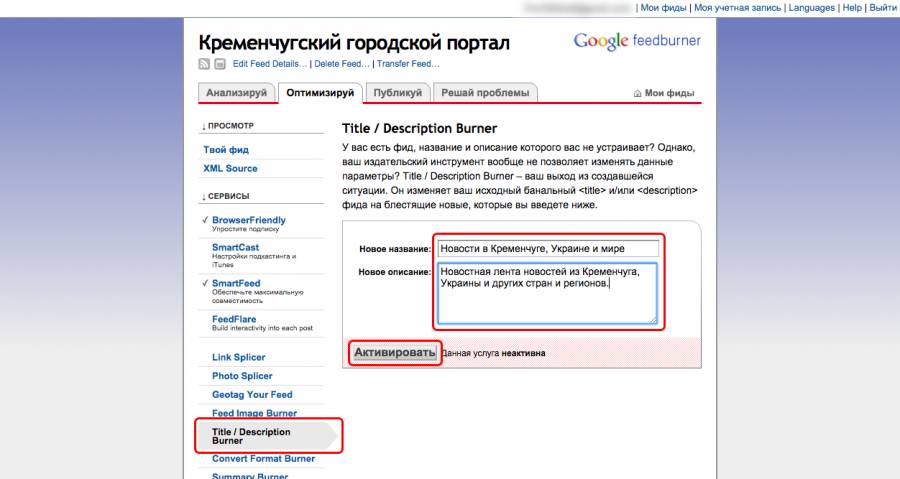
Переходим во вкладку "Title/Description Burner". Здесь нужно указать описание и заголовок вашей RSS-ленты. Делаем мы это на тот случай, если RSS-поток не передает заголовок и описание сайта. Укажите ваш текст и нажмите "Активировать"

Теперь все готово к публикации и мы переходим во вкладку "BuzzBoost" и задав настройки на свое усмотрение (выбрав "Отображать содержимое стать как полный HTML") жмем "Активировать". В дальнейшем тут можно настроить показ новостей сайта и скопировать код для размещения на другом сайте.
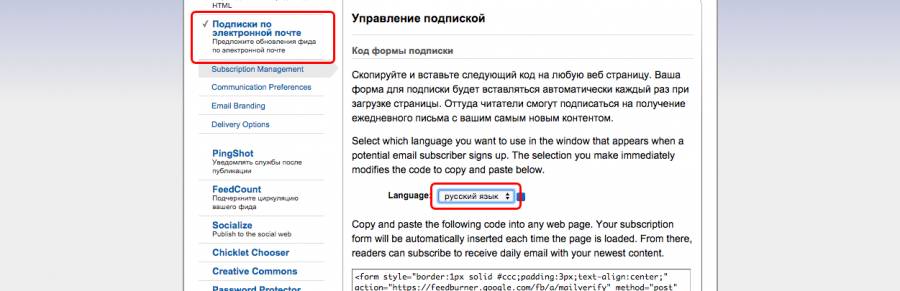
После чего переходим к основной настройке и вставке кода на сайт. Выбираем "Подписки по электронной почте" и активируем услугу. После активации, выберите русский язык и нажмите "Сохранить". Однако сюда мы еще вернемся, после внесения еще некоторых дополнений.

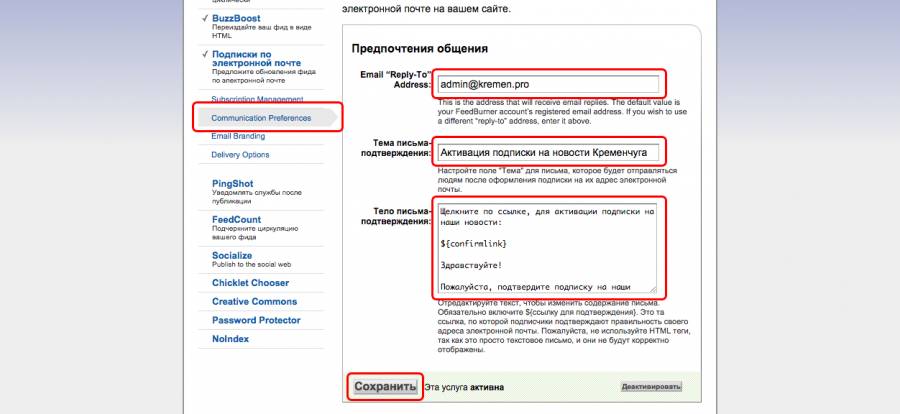
Во-первых нужно настроить вид письма с подтверждением на вашу подписку. Делается это во вкладке "Communication Preferences".
Первое поле - "Адрес электронной почты "От" - это адрес электронной почты, от кого пользователь получил письмо с уведомлением. В нашем случае - это admin@kremen.pro. Вы можете указать тут даже свой личный email.
Второе поле - "Тема письма-подтверждения" - задает тему. В нашем случае мы указали так: "Активация подписки на новости Кременчуга", однако вы можете написать "Пожалуйста, подтвердите подписку" или любой другой текст.
Третье поле - "Тело письма-подтверждения" - непосредственно сообщение внутри письма. В нашем случае текст выглядел так:
Щелкните по ссылке, для активации подписки на наши новости:
${confirmlink}
Здравствуйте!
Пожалуйста, подтвердите подписку на наши новости. Для этого просто перейдите по ссылке, указаной выше.
Если необходимость в получении данной рассылку у вас отпадет, вы всегда сможете описаться, кликнув по ссылке в любом письме, которое вы получите от нас.
С уважением, команда вашего городского портала http://kremen.pro

Осталось совсем немного. Во вкладке "Email Branding" вы можете настроить внешний вид писем, которые будет получать подписчик при публикации вами новостей. Мы рекомендуем вам в поле "Тема/Название письма" вставить данный код ${latestItemTitle}.
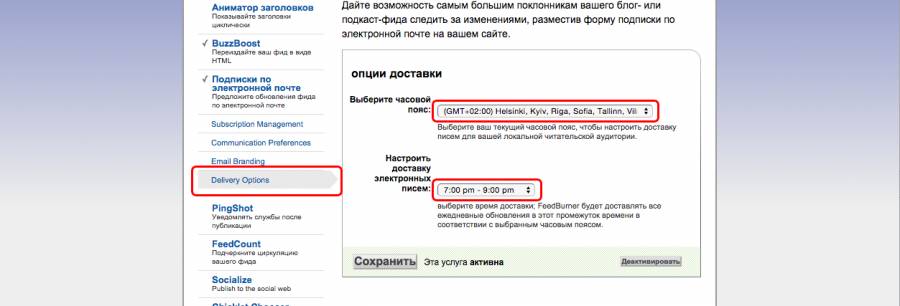
После настройки внешнего вида, настройте часовой пояс и дату публикации во вкладке "Delivery Options".

Перейдите во вкладках сервисов на "PingShot" и активируйте ее.
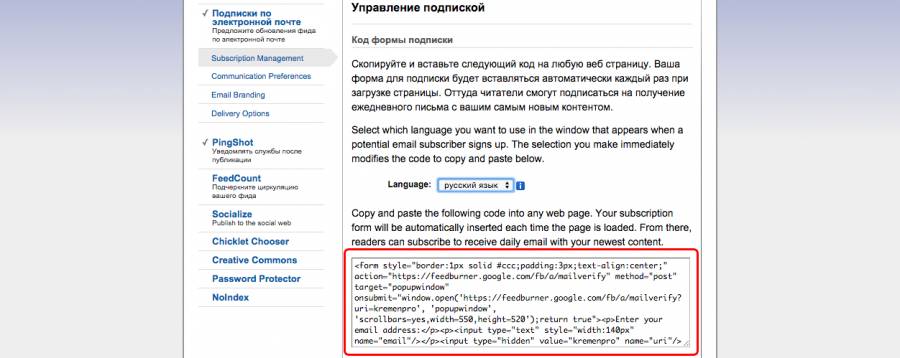
На этом, мы заканчиваем с настройками и переходим к установке кода на сайт. Для этого возвращаемся в "Подписки по электронной почте". Снова ставим русский язык и копируем код из поля.

Примерно так будет выглядеть код, который вы скопируете:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=kremenpro', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="kremenpro" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
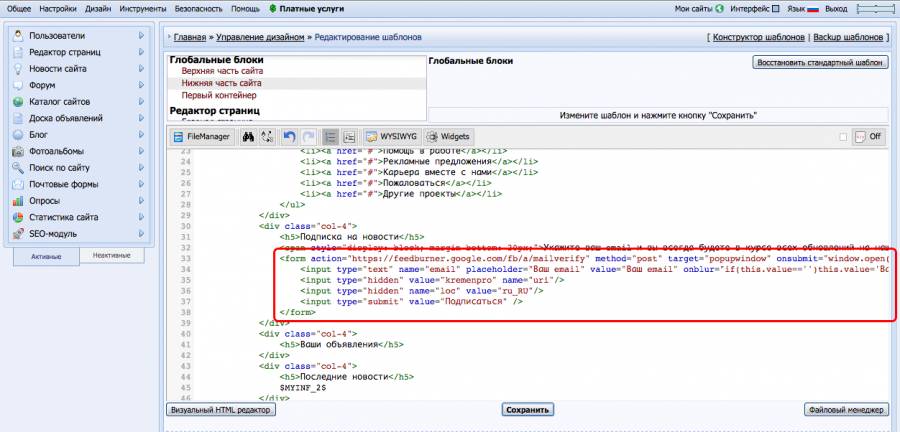
Немного поковыряв код, мы получим следующее:
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=kremenpro', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Ваш email" value="Ваш email" onblur="if(this.value=='')this.value='Ваш email'" onfocus="if(this.value=='Ваш email')this.value='' " style="width: 100%;">
<input type="hidden" value="kremenpro" name="uri"/>
<input type="hidden" name="loc" value="ru_RU"/>
<input type="submit" value="Подписаться" />
</form>
В этом коде вам нужно заменить адрес фида на ваш, которым мы указывали в самом начале. Или просто скопировать его из полученного вами кода.<input type="text" name="email" placeholder="Ваш email" value="Ваш email" onblur="if(this.value=='')this.value='Ваш email'" onfocus="if(this.value=='Ваш email')this.value='' " style="width: 100%;">
<input type="hidden" value="kremenpro" name="uri"/>
<input type="hidden" name="loc" value="ru_RU"/>
<input type="submit" value="Подписаться" />
</form>
После этого, вам остается разместить данный код в нужном месте на вашем сайте. В нашем случае - это подвал.